8 step guide to creating a successful small business website
7th April, 2016

Are you a small business functioning without a website?
Our web designers are often surprised to find so many small businesses are still operating without an online presence. And even if they do have a website many are still not applying fundamental practices that could transform their business online. A few simple steps could easily improve the usability of a site and in turn improve its profitability and ROI.
Whether you are just starting to plan a new website or want to transform your current site - we’ve created this 8 step guide to help point you in the right direction. From planning and preparation to design and build - by implementing these essential elements you will not only have a website that looks better but actually converts your visitors into customers.
Let’s get started…
 Step 1. Know your purpose
Step 1. Know your purpose
It is no good just building a website simply because you think your business needs one. You must know exactly what you want your website to achieve.
These days many business owners understand the importance of having an online presence yet don’t take the time to consider the content they place on the site, resulting in confused brand messages and poor website structures.
A website without direction or planning will leave its visitors uninformed of the true purpose of the business, let alone communicate the main service or products on offer.
Having a few set goals in place from the very beginning will ensure you have a website that clearly communicates the main values of your business and inherently improve the overall user experience.
 Step 2. Domain names and hosting
Step 2. Domain names and hosting
Every website should have a memorable domain name and ideally be hosted on a reliable, secure server. The domain name of a website simply translates an IP address into a user-friendly name, ordinarily the name of a company or business. Don’t try to be too clever with your domain name – it just needs to communicate who you are.
When it comes to hosting, do your research. Look for a service provider who offers optimised and reliable servers with a speedy performance and daily backups. For a more detailed explanation on domain names & web hosting services take a look at our beginner's guide to web hosting.
 Step 3. Make a good first impression: Homepage rules
Step 3. Make a good first impression: Homepage rules
In most cases your homepage will be the first experience people will have of your brand or business. Your homepage needs to clearly explain who you are and what you are offering. Visitors should be able to quickly find what they are looking for and be engaged enough to want contact you or explore the site further. And it is not just about good design here – it is also about providing engaging and informative content with some clever call-to-actions (CTA).
Quick tips to a great homepage:
* Great headings & smart design: Straight off, your headline needs to be engaging and sum up your service in a few short words. Be sure not to over complicate the design - never forget the importance of white space to keep your user focused on the essentials of the page.
* Pick your visuals wisely: Images can transcend your brand, so make sure you choose photography that truly communicates your services, brand culture and unique approach. Refrain from using stock photos – your own images will make your business seem far more authentic and accessible to the visitor.
* Clutter-free navigation: From your Homepage you need to provide a clear path into the rest of your website. Having a natural flow will encourage the visitor to remain on site and spend more time clicking through and make that all important call or purchase.
 Step 4. Preparation is key
Step 4. Preparation is key
Outline the pages you want and prepare the copy for these pages well in advance.
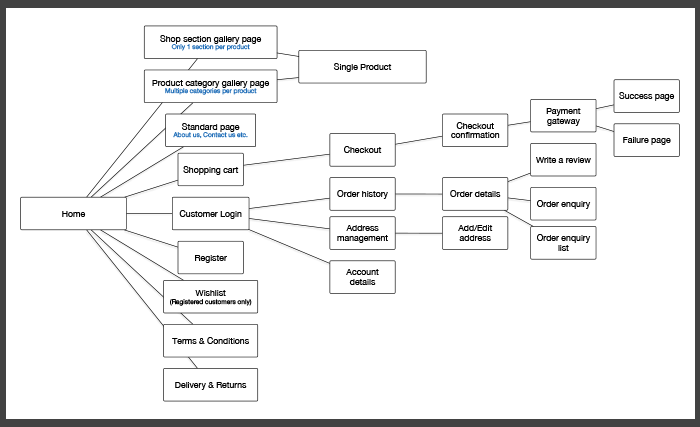
This is an important point, that our very own web developer Steve, is quite particular about. The flow chart (below) illustrates the structure of a standard ecommerce website:

Web Developers use flowcharts as visual guides to outline the main structure of a website yet we have found they can also be very beneficial to our clients. A flowchart can help outline the number of pages when planning copy and content.
This leads us nicely onto Step 5…
 Step 5. Copy comes first
Step 5. Copy comes first
In an ideal world a website should always be designed around its copy.
Our own web designers and developers can spend days building a great looking website only to find when the copy is placed it hugely affects the layout and composition of the design. Obviously many designers use Lorem ipsum (placeholder text) to visualise page layout, yet once the meaningful content is placed the formatting used can significantly influence the overall flow and look of the design.
The copy on your website should not only convert your visitors into action but could equally be used as a guide to inform the designer of your main goals and exactly what you want the visitor to achieve when they reach your website.
Providing a designer with well thought-out copy at the start of the project will enhance the creative flow of the design and in turn incorporate your brand effectively into the website as a whole. It also massively helps at the build stage as the copy can be placed into the CMS at an earlier point and easily edited at the staging level of development.
So just remember to plan ahead and even hire an expert copywriter to help - just make sure you don’t leave it to the last minute – both your clients and your web designer will thank you for it and you’ll not only end up with a stylish website but an effective one.
 Step 6. Think about your design & usability
Step 6. Think about your design & usability
With so many “off the shelf” website platforms out there, it is pretty easy to have a go at designing your own website. While this is often a simple and cheaper option, it can come with its downfalls especially when it comes to usability. Template websites can also have a danger of looking generic and do not always easily account for longer-term strategic changes as your business grows.
The key to good web design is not to over complicate the design process and provide the user with a straightforward and intuitive user experience. You should also ensure your website is fully responsive so it can deal with cross platform usability from desktop to tablet to mobile.
Your designs should anticipate what your users might need to do and use a clear layout with user-friendly navigational components. Breadcrumb trails, search fields, tags and icons – these familiar design solutions all make for a better user experience.
Step 7. Use strong Call-to-Actions
A call-to-action is normally a link or graphic that drives the visitor to fill out a form or visit a specific landing page. You often see CTA’s like “book a free consultation” or “start your free trial today”. The best way to get a visitor to interact with your CTA is to make it visually captivating in order for the visitor to take action. It should be really easy for them to get the information they need and in turn make that purchase or enquiry.
 Step 8. Use a Content Management System (CMS)
Step 8. Use a Content Management System (CMS)
It is essential that small businesses are able to update their content with ease and a CMS should place you in control of adjusting and uploading content as and when you need it. There are several open source solutions for this such as WordPress, Joomla and Drupal.
Here at Nexus we have developed our own CMS and as a result are constantly working to add new features based on the needs of clients, this way every site we build can benefit from the updates as they are developed.
Now, we realise that these 8 steps only begin to touch the surface of what’s required when creating or updating a website. Yet, by applying just a few of these elements we guarantee you’ll start to see the benefits.
Not only will you end up with a website that truly represents your brand identity and guides your customers through their onsite journey you will own a website that actually achieves your business goals.
If you need any extra advice on your own business website or are looking to get a redesign then feel free to contact our team today.








Comments
comments powered by Disqus